JQ实现手风琴案例
本文共 914 字,大约阅读时间需要 3 分钟。
JQ实现手风琴案例
- 看过原生js打的手风琴案例感觉太麻烦,所以亲手打了一个 用jq实现的手风琴案例。
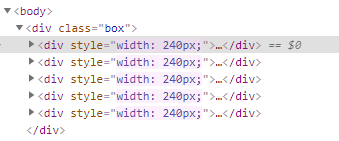
- 首先 我们来看html部分

不用设置img的样式 所以我就不需要上面命名,直接一个大盒子包着五个小盒子里面再包着一个img。

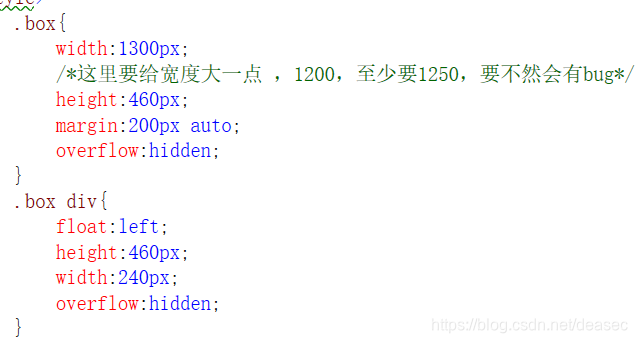
3.上面是css的样式
Css样式 虽然很简单 但是还是要有几点注意的。类为.Box的 div 为最大的盒子,其实它按道理来说应该设置刚好为1200px的 设置1300px 是为了避免出现bug,为什么会出现bug在讲解代码的时候我会说
设置1300px 是为了避免出现bug,为什么会出现bug在讲解代码的时候我会说 图片的宽度1226px 这里 直接引入 图不用给img 设置样式 ,因
为 我给它父元素div设置 overflow:hidden; 就行了这样它最后一张图片就不会超出240px。

4.最后这是 实现手风琴的代码,逻辑很简单。
① .获取到box里面的所有div , jq会有隐式迭代
② .然后 调用jq的方法hover,方法作用是,移入某个元素时执行一段代码,移出时执行另外一段代码。 ③ .$(this)是指我鼠标移入某个div里面就让这个div执行下面的代码 . ④ .还有说一下这个shop()的作用是动画执行完之后才能重新调用 取消排队执行的bug。 ⑤ $(this) 调用jq方法ainimate让其宽度拉长到 原来的800,执行时间为0.5s,其余兄弟的宽度缩小到原来的100.也是0.5s.⑥ 注意一下:1我这里用的是链式结构其实差不多就是少写了一个$(this),2.它兄弟和他自身animate的方法执行时间都必须为同时为500毫秒,要不然出现的效果很难看。
⑦ 最后hover移出执行的第二个函数里面的animate 统一把它们的宽度设置回原来的240. ⑧ 最后 我说一下 上面所说的bug的原因在程序运行过程中并不能完全保证它们运动是同步的,比如图一的div宽度再从240到到800过程中,同时其他兄弟的div在也要缩小稍微有其中一个兄弟慢了都不行,电脑执行程序时不能百分之百同步,所以你设置刚好1200的宽度会出现当你移入图片时最后一张图片被挤下去的情况,所有把上面大盒子的宽度设置为大于1220是最好的。最后成效是这样的👇

转载地址:http://sgcmf.baihongyu.com/
你可能感兴趣的文章
集成测试(一)—— 使用PHP页面请求Spring项目的Java接口数据
查看>>
使用Maven构建的简单的单模块SSM项目
查看>>
Intellij IDEA使用(十四)—— 在IDEA中创建包(package)的问题
查看>>
FastDFS集群架构配置搭建(转载)
查看>>
HTM+CSS实现立方体图片旋转展示效果
查看>>
FFmpeg 命令操作音视频
查看>>
问题:Opencv(3.1.0/3.4)找不到 /opencv2/gpu/gpu.hpp 问题
查看>>
目的:使用CUDA环境变量CUDA_VISIBLE_DEVICES来限定CUDA程序所能使用的GPU设备
查看>>
问题:Mysql中字段类型为text的值, java使用selectByExample查询为null
查看>>
程序员--学习之路--技巧
查看>>
解决问题之 MySQL慢查询日志设置
查看>>
contOS6 部署 lnmp、FTP、composer、ThinkPHP5、docker详细步骤
查看>>
TP5.1模板布局中遇到的坑,配置完不生效解决办法
查看>>
PHPstudy中遇到的坑No input file specified,以及传到linux环境下遇到的坑,模板文件不存在
查看>>
TP5.1事务操作和TP5事务回滚操作多表
查看>>
composer install或composer update 或 composer require phpoffice/phpexcel 失败解决办法
查看>>
TP5.1项目从windows的Apache服务迁移到linux的Nginx服务需要注意几点。
查看>>
win10安装软件 打开时报错 找不到 msvcp120.dll
查看>>
PHPunit+Xdebug代码覆盖率以及遇到的问题汇总
查看>>
PHPUnit安装及使用
查看>>